Documentation
Planlægning
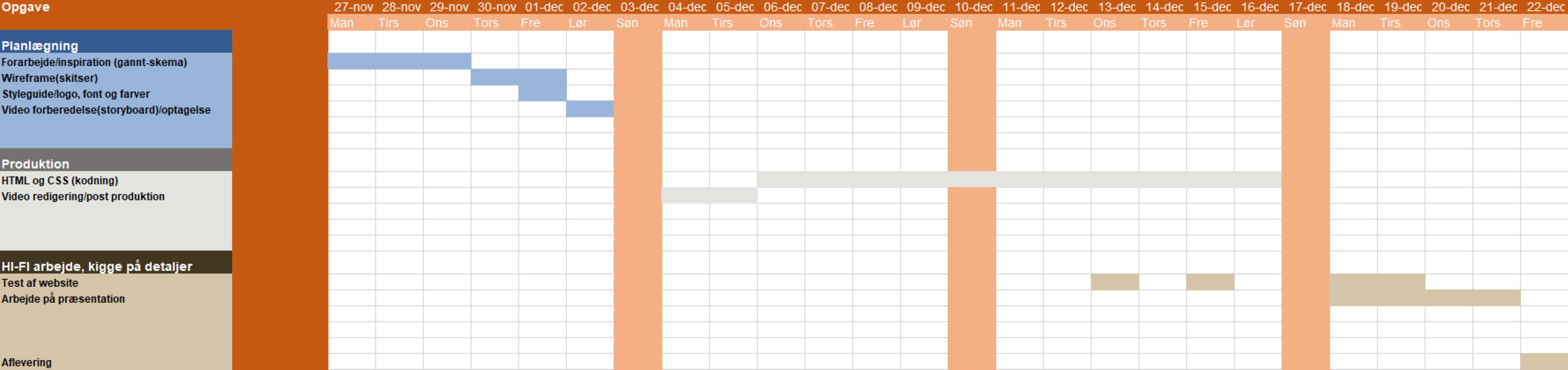
Jeg startede mit projekt med at lægge en plan for hvornår jeg skulle gøre hvad. Dette gjorde jeg for at have overblik over de opgaver som jeg skulle løse. For nemt at få dette overblik lavede jeg et Gantt-skema. Skemaet blev lagt for at have en vis guideline overfor mig selv, i forhold til hvad der skulle nås.
Den første uge skulle bruges på at planlægge og skitsere hjemmesiden, men her skulle jeg også bruge tid på pre-produktion af min video, samt lave logo og finde ud af hvordan min hjemmeside skulle styles i form af farver, font og logo.
De resterende uger ville gå med kodning, og test af hjemmesiden.
Se skema her

Skitser
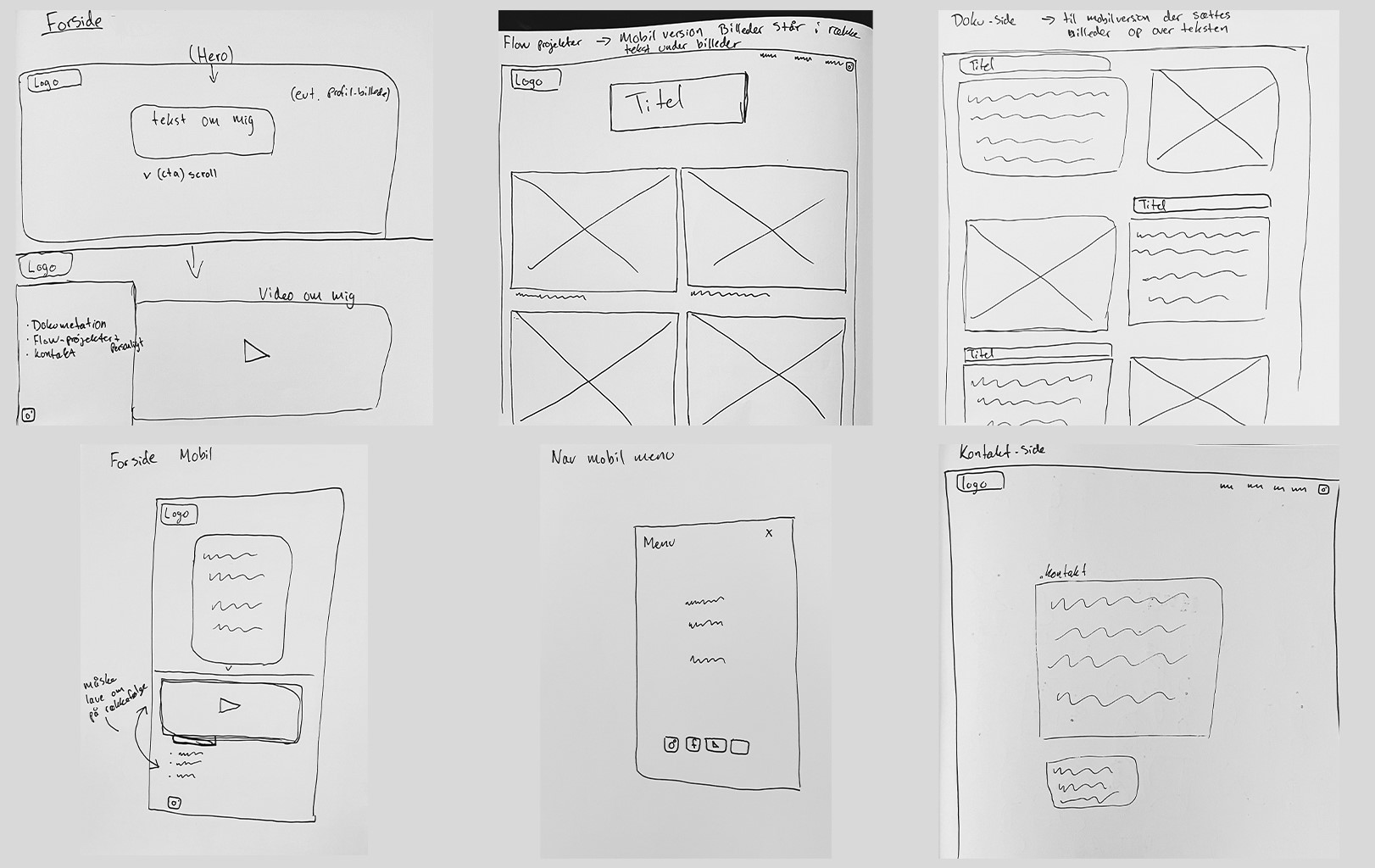
Efter at planen var lagt skulle jeg i gang med at skitsere wireframes, så jeg kunne få en ide om hvordan min hjemmeside skulle tage form. Jeg havde en idé om at jeg gerne ville lave en hjemmeside som var minimalistisk og nem at navigere rundt på. Ud fra den ide ville jeg gerne lave en hjemmeside som kunne ses som en form for bog eller magasin, hvor man havde en forside med et lille forord og derefter åbnede op for bogen og kom ind til det content som skulle være på siden. Mine skitser lavede jeg først på papir.
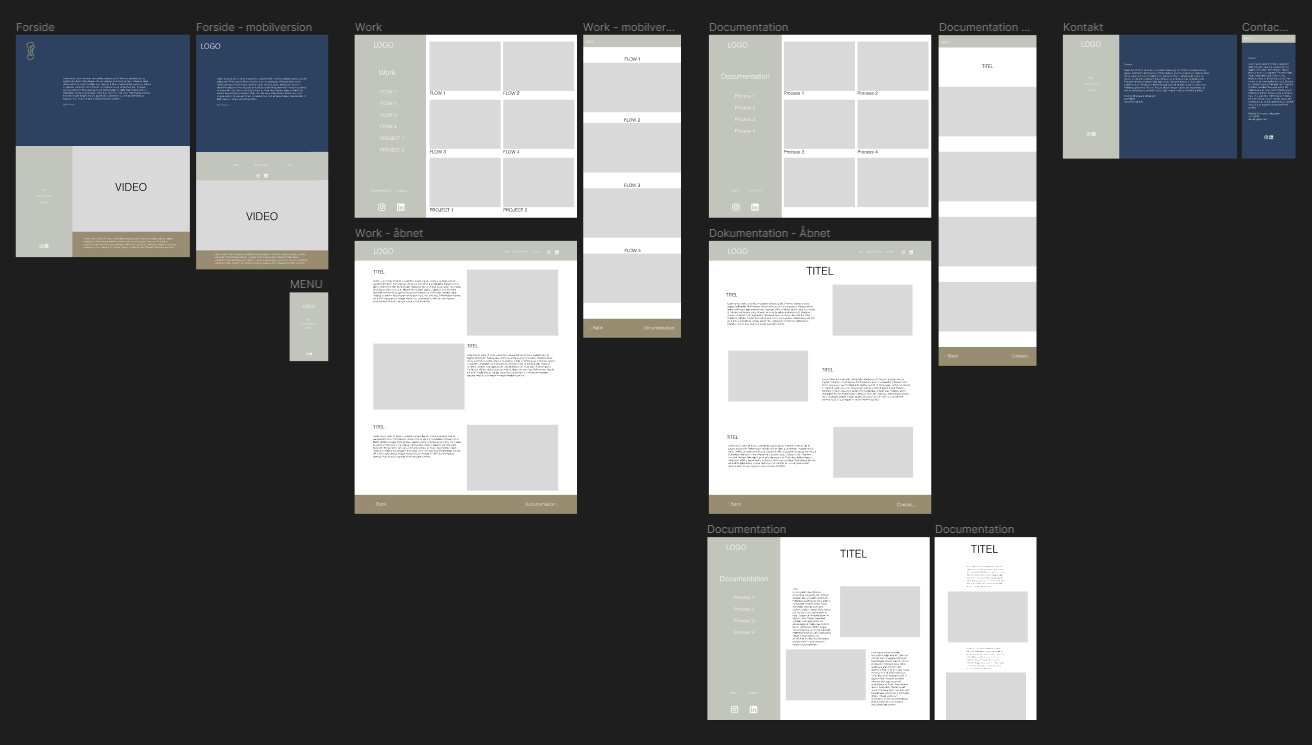
Efter jeg havde skitseret i hånden begyndte jeg at sætte det op i Figma for at se om jeg kunne få udtrykket til at passe.
I Figma lagde jeg lidt mere vægt på detaljerne. Jeg tilføjede farver og en font som mindede om den som er anvendt på hjemmesiden. Der er siden skitsen i Figma kommet nogle ændringer i hvordan min navigationsbar er lavet. I skitsen ville jeg gerne have den i toppen, når man var inde og læse om diverse projekter og så have navigationen i siden, når man var på nogle af hovedsiderne. Dette syntes jeg skabte uligevægt i designet og derfor valgte jeg at holde navigationen i venstre side på alle siderne.
Hjemmesiden er ikke designet med mobile-first princippet, da jeg vil bruge siden som portfolie fremadrettet. Den skal være rettet mere mod de billeder som bliver vist på siden og ikke være så teksttung, derfor er den altså bedst vist på en desktop. Siden er dog blevet tilpasset responsivt, så den også fint kan vises på mindre enheder. Den er tilpasset både til mobil og tablet.
Link til Figma


Styleguide
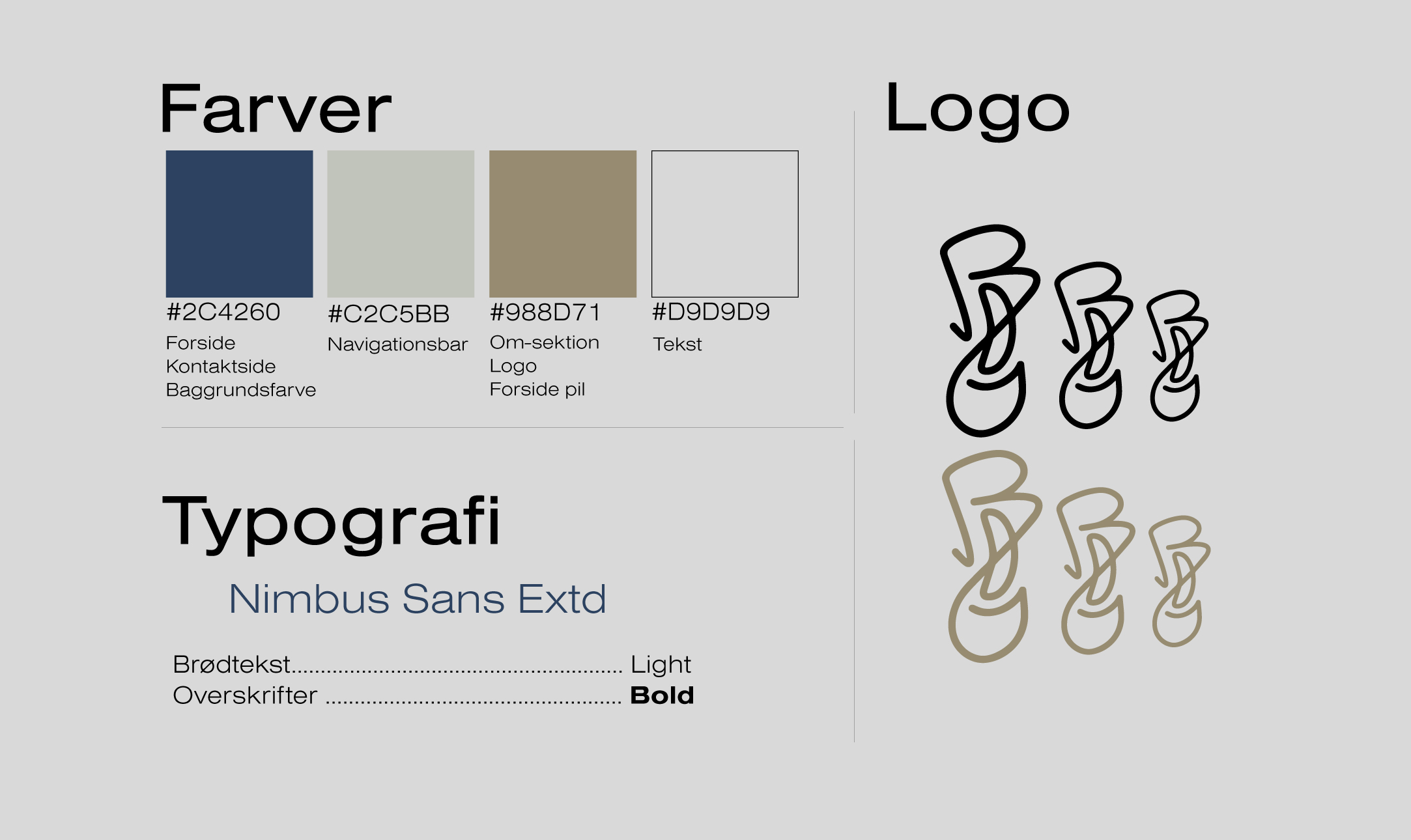
Til styling af siden ville jeg gerne holde mig til nogle lidt neutrale farver for at skabe en formel præsentation af mit portfolie. Derfor valgte jeg en mørkeblå farve som skulle være på forsiden af hjemmesiden. De andre elementer på siden har fået nogle jordagtige farver, som er lidt mere nedtonet for at skabe et roligt udtryk.
Design af logo
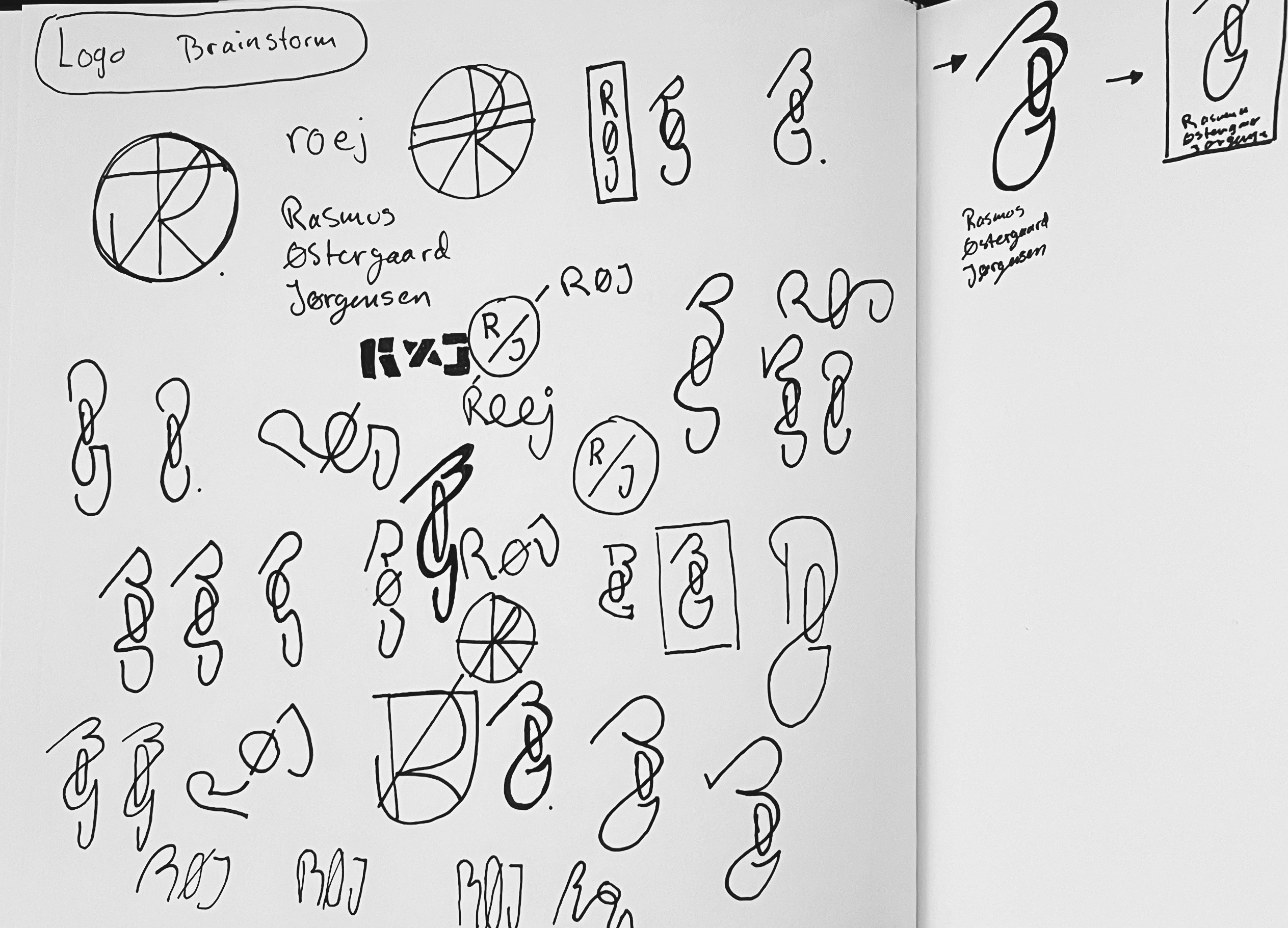
Logoet startede jeg med at skitsere i hånden, da jeg ville at lave et logo med alle mine initialer inkorporeret. Selvom logoet bryder med den formelle stil som jeg prøver at holde med de andre elementer, så er det valgt fordi det giver en forståelse af at der er et menneske bag. Logoet er mere organisk ved at det først er lavet som en tegning og ikke sat sammen af nogle firkanter. Jeg tegnede logoet op i Illustrator for at kunne bruge det på min hjemmeside.


Tanker bag hjemmesiden
Gestalt love
Nærhed (proximity)
Dette princip er anvendt på worksiden, hvor billederne står tæt på den tekst, som beskriver hvad hvert forløb handler om. Det ses også i navigationsbaren hvor teksten, som definerer undersiderne står tæt på hinanden. Samme er gældende ved social-media logoerne.
Lukkethed (closure)
Lukkethed er brugt på forsiden, hvor den er delt op mellem den blå del af forsiden og selve indholdet når man scroller ned på siden. De forskellige sektioner (Navbar, video og om-tekst) er også opdelt på forsiden ved hjælp af baggrundsfarver.
Forbundethed (continuity)
Forbundethed er forsøgt anvendt ved at forsiden har samme baggrundsfarve som kontaktsiden, hvilket også er den sidste side man kan trykke på. Dette er igen med henblik på at få fornemmelsen af at åbne forsiden og lukke bagsiden af bogen. Det samme princip gælder for work- og documentationsiden, hvor der er samme baggrundsfarve men indholdet er forskelligt fra hinanden.
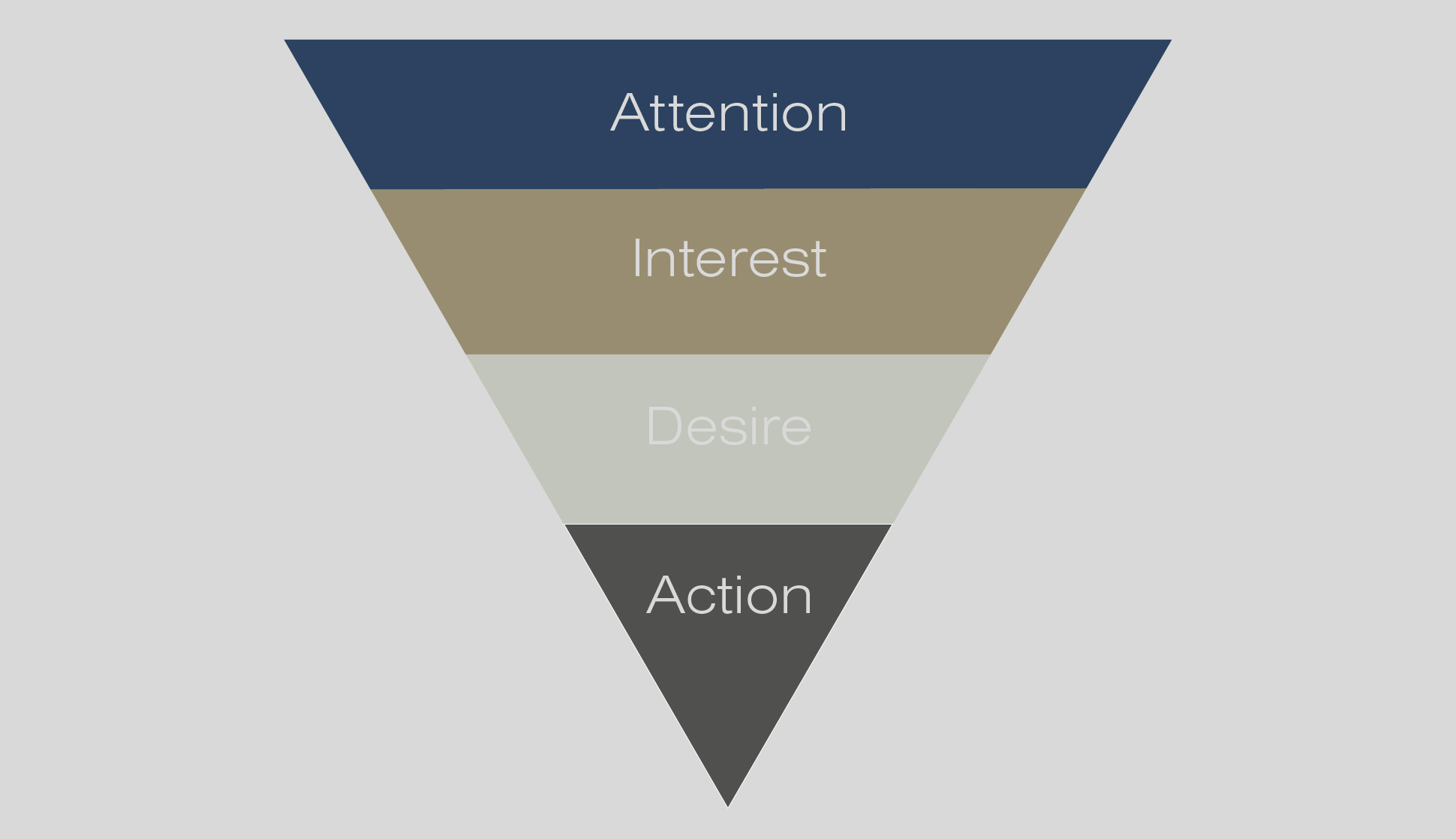
Aida
Attention
Der bliver skabt opmærksomhed på forsiden ved at man kun får serveret en lille tekst.
Interest
For at skabe interesse er der anvendt en call to action i form af pil og scroll down, så man ved, at der er mere indhold på siden. Videoen skal også være med til at bibeholde interessen ved at vise lidt af hvilke færdigheder jeg besidder.
Desire
Videomaterialet skulle også gerne være med til at påvirke modtageren til at ville samarbejde over nye projekter som det der bliver vist i videoen.
Action
I en kombination af at man har set videoen, og læst teksten under videoen skulle det gerne pege modtageren i retning af undersiderne, hvor man kan læse videre om de projekter, jeg har været en del af. I sidste ende skulle det gerne lede modtageren hen på kontaktsiden eller de sociale medier og føre til et samarbejde.
Above and below the fold
Over folden bliver man intoduceret til en lille introtekst om hvem jeg er og kort hvad jeg vil med siden.
Det er ret tydeligt markeret at man kan scrolle eller trykke på scroll down for at se hvad der sker. Hensigten med dette er at det skal skabe interesse i hvad der ligger under forsiden.


Video
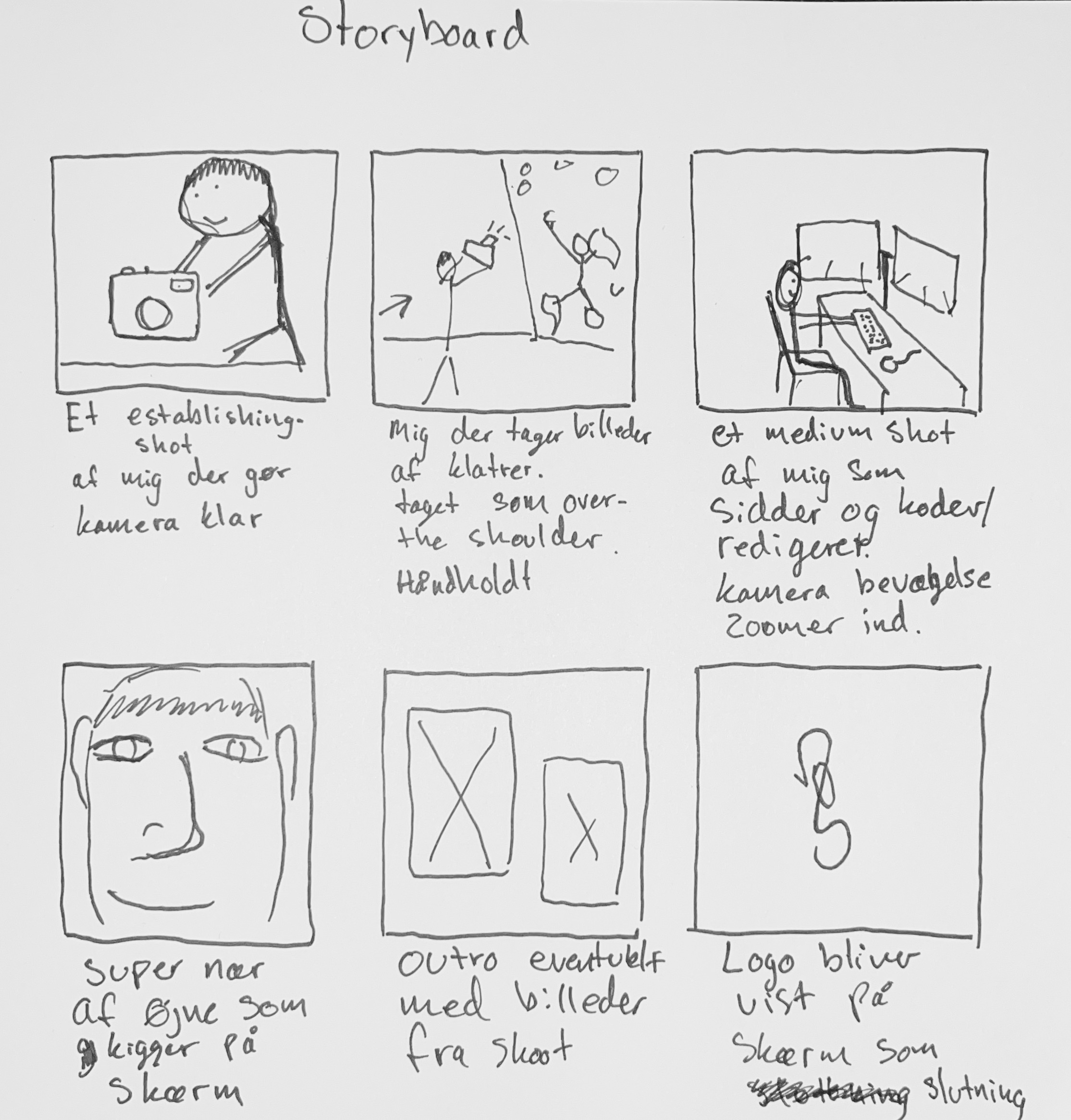
Min video skal fungere som en præsentation af hvad jeg laver i min fritid og vise nogle af mine færdigheder. Den skal gerne vise at jeg kan forskellige ting inden for content creation, men selvfølgelig også vise at jeg laver webdesign gennem HTML og CSS. Til min video lavede jeg et kort storyboard, da jeg havde grundidéen i hovedet.
På storyboardet skrev jeg nogle af de vigtigeste elementer for min video. Det vil sige hvilke vinkler klippene skulle skydes i og hvad der skulle være af indhold i de forskellige klip.
De fleste af klippene er skudt som medium shots, men et enkelt med supernær for at vise koncentration på den arbejdsopgave jeg udfører. Jeg valgte at vise nogle af de billeder jeg fik ud af mit fotoshoot, som en lille teaser for hvad resultatet blev til.
Videoen er skudt i bredformat på en Iphone 13 med en opløsning på 4k og 25 frames per second, da det er den almindelige framerate for de fleste videoer. Alle klippene er skudt håndholdt da jeg ikke har udstyr til stabilisering. Men dette giver også videoen en følelse af noget bevægelse som om man er en del af det fotoshoot som jeg var ude på. Denne følelse har jeg også prøvet at give ved at bruge over the shoulder skud, så man kan følge med i hvad jeg ser.
Da videoen er skudt i 4k, har jeg komprimeret videoen så den kan loades bedre på hjemmesiden. Når man komprimerer en video, taber man dog lidt billedekvalitet. Men jeg ville gerne prøve at holde modtagerens interesse, så de ikke går videre fordi man ikke kan loade videoen hurtigt nok.