Flow 3
Formål
I dette forløb skulle vi lære om HTML og CSS. I dette projekt skulle vi arbejde selvstændigt for at blive bedre til at kode selv. I forløbet modtog vi derfor en masse undervisning i både HTML og CSS. Derefter skulle vi kode en hjemmeside for en valgfri politiker som sidder i Folketinget. Jeg valgte lave en hjemmeside til Pelle Dragsted fra Enhedslisten.

Fremgang
Til at starte med var jeg inde for at se om han havde en hjemmeside i forvejen, og det havde han. Hans hjemmeside fremstod dog lidt rodet i forhold til hvordan jeg ville lave den. Jeg ville altså lave et lidt mere minimalistisk udtryk til hans side. Men stadig holde mig indenfor samme style som både hans side, men også lidt som Enhedslistens.
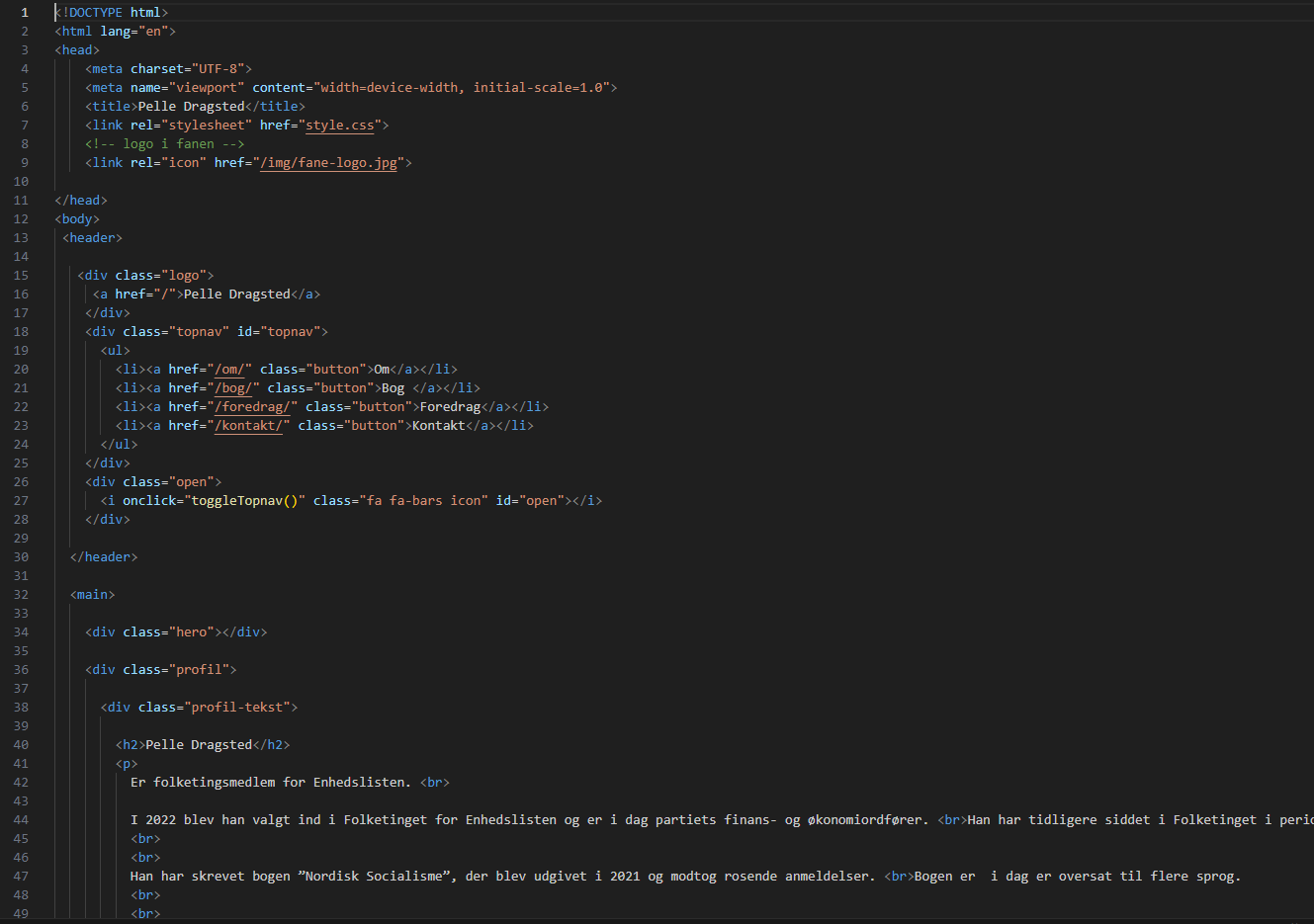
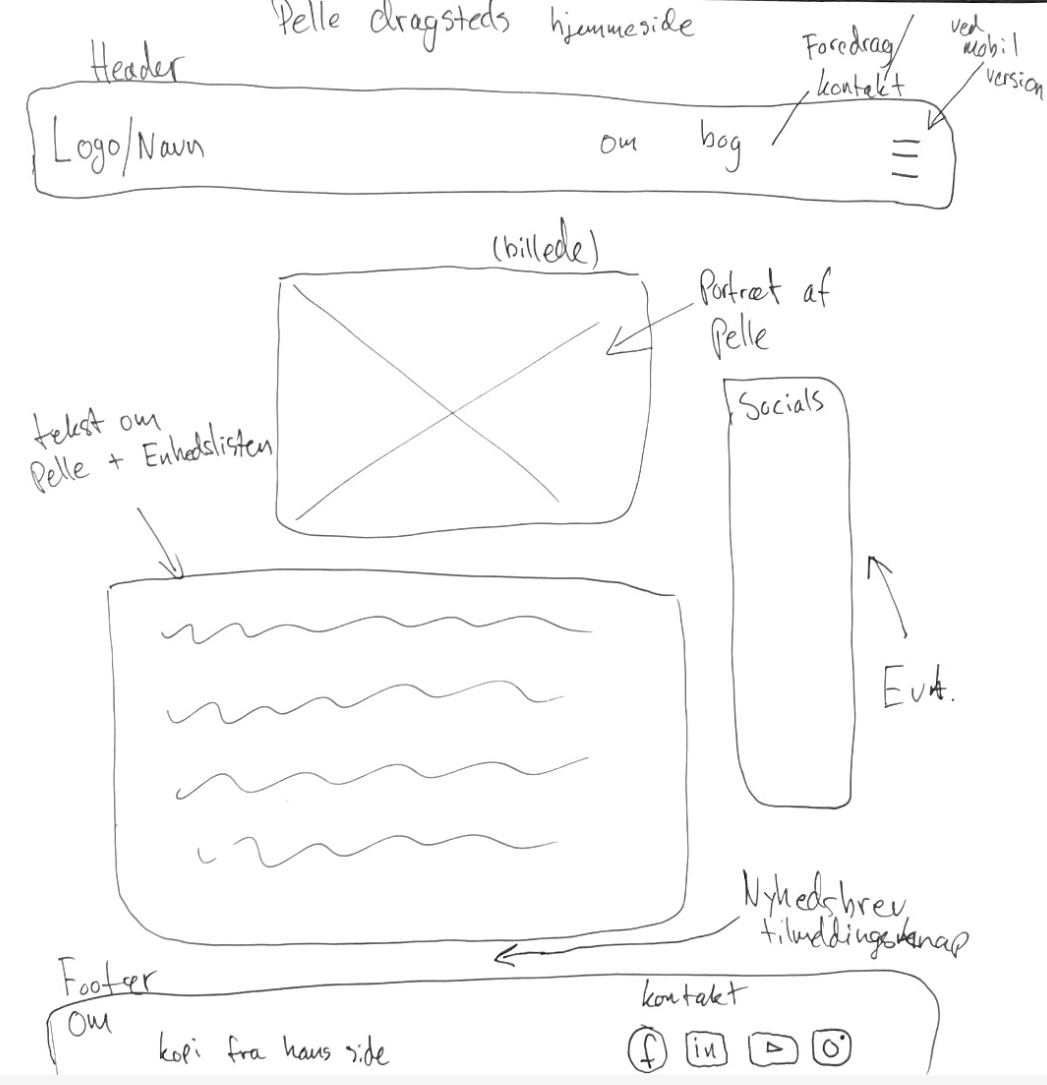
Et af mine mål var at lave en header, som var mere tydelig i kommunikationen om, hvad man kom ind på af undersider når man trykkede på dem. Så begyndte jeg med en skitse af hvordan jeg ville have det sat op med header, main-sektion og footer. Siden skulle laves responsiv så den også ville være til at kunne overskue på mobile-enheder, så den blev kodet ud fra mobile-firstprincippet.

Resultat
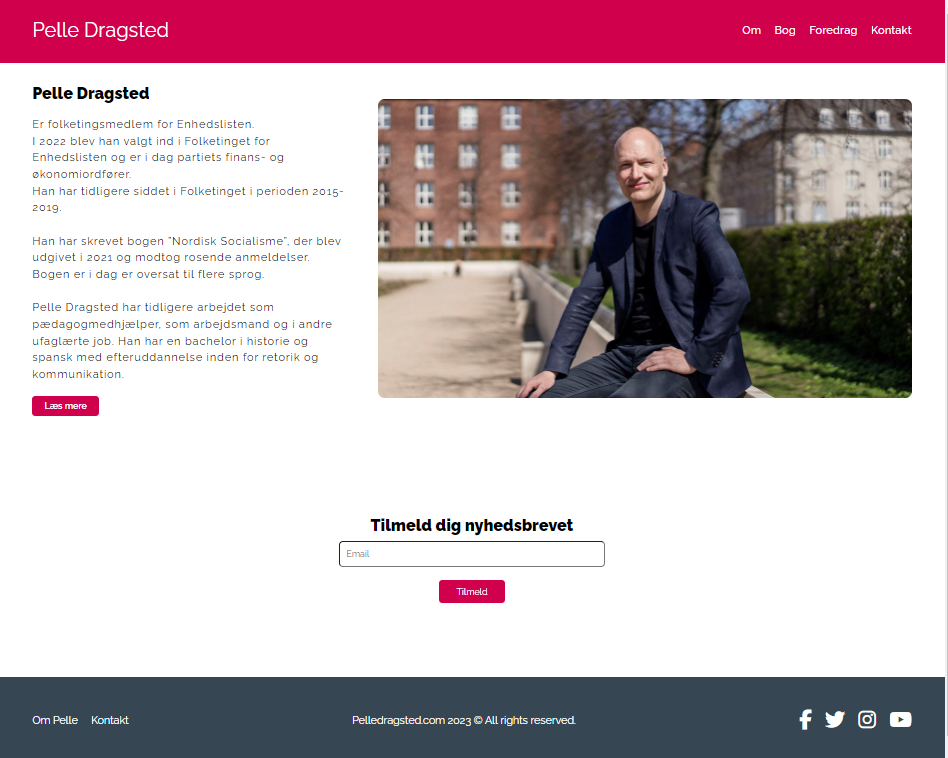
Den færdige hjemmeside blev som målet var, mere minimalistisk og mere overskuelig med tydelige undersider. Farverne jeg brugte var nogle af dem som Enhedslisten også brugte til deres side. Han havde på sin egen side en side til hans bog som jeg ville genskabe, men netop gøre det lidt mere brugervenligt i headeren, så modtageren vidste at det var hans bog man kom ind på når man trykkede i headeren.
Udover dette lavede jeg en kontaktformular, så man kunne skrive direkte til ham. I footeren linkede jeg til alle hans sociale medier, så man også kunne følge med der.
Link til hjemmeside